Edit Angular Project in Visual Code IDE
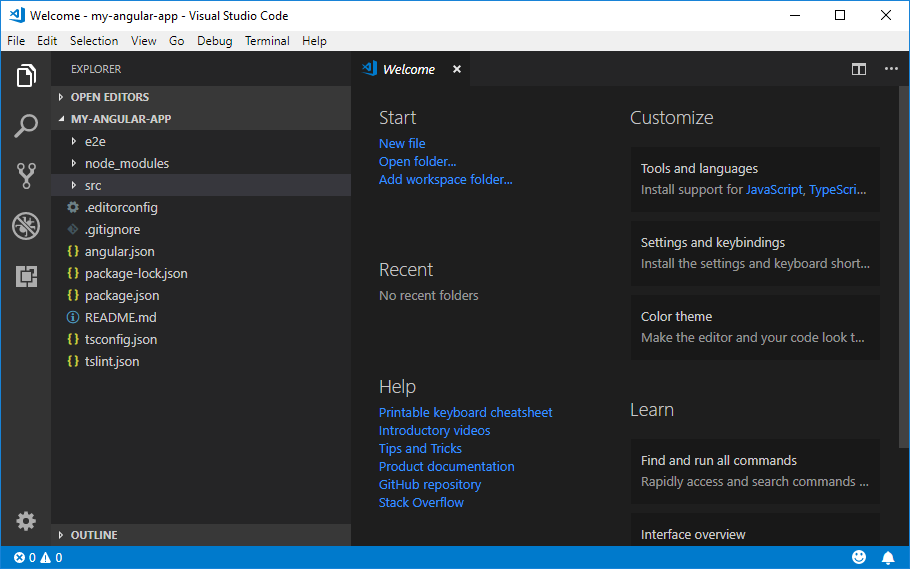
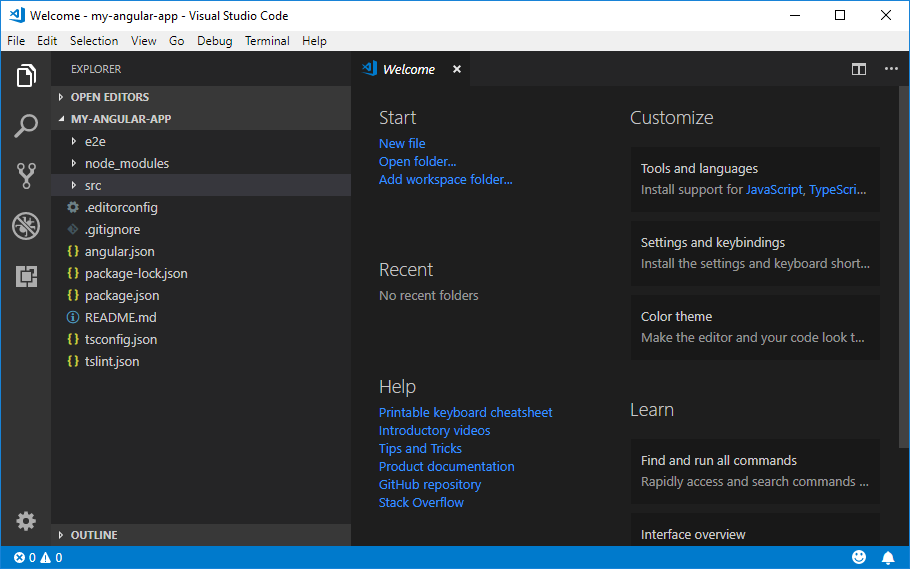
In this Angular Tutorial, we created our first Angular app but we did not changed anything there. Now in this tutorial we are going to edit it. For that we are going to use and Integrated Development Enviroment (IDE). For this tutorial we will use Visual Studio Code which which a free IDE and you can download it from here and install. After installation open the project we have created by simply navigating to the folder you created. In this case it my-angular-app, select that folder and open it and now it will load that folder and all the files into the IDE. It should look somthing like the below images.
 These are all the folders and files shown in the left side that were created by the Angular CLI. You will see many folders most of them are for configuration. Here you will find package.json in root directory it contains all the dependencies of out project like Angular 6 and other third-party packages. e2e folder is for end-to-end testing and node_modules is where all these dependencies that are defined in packages.json are installed. Here we are interested in the source code so let's go to src folder. We got a bunch of other configuration files here too. Now expand app folder and in this app folder open the app.component.html file. Here you will something which resembles like what we saw in the browser.
These are all the folders and files shown in the left side that were created by the Angular CLI. You will see many folders most of them are for configuration. Here you will find package.json in root directory it contains all the dependencies of out project like Angular 6 and other third-party packages. e2e folder is for end-to-end testing and node_modules is where all these dependencies that are defined in packages.json are installed. Here we are interested in the source code so let's go to src folder. We got a bunch of other configuration files here too. Now expand app folder and in this app folder open the app.component.html file. Here you will something which resembles like what we saw in the browser.

It is Welcome to app. Make sure you keep the localhost:4200 process running the ng serve process you started here in the terminal. Make sure to keep that running. You can quit it with Ctrl-C and you will get out of there, but as long as you are developing you should keep it running because it will automatically watch your files and rebuild your project whenever you change and save something. Back to the app.component.html file, we are outputting something here and if we change anything here, like, 'This is' instead of 'Welcome to' and we save it with ng serve running, then you will see it automatically updated. This is my-angular-app!.
 You might have noticed one strange thing this my-angular-app!, but we actually only see these curly braces and title in the app.component.html file and therefore, we can already see some of the work Angular does here. Angular is not a tool to allow us to write static HTML files. It allows us to mix static HTML code and dynamic things we want to output in that code and actually, what we have here is one of these components Angular works with; the app component. A component always has a template, the HTML code, possibly has some styling in the CSS file though it is empty for now and importantly, it has a Typescript (.ts) file. If we open app.component.ts, this is Typescript and this is now the definition of the component. This is what will be converted to normal JavaScript by the build workflow. And in this file, we see a couple of interesting things like @Component.We also see title.
You might have noticed one strange thing this my-angular-app!, but we actually only see these curly braces and title in the app.component.html file and therefore, we can already see some of the work Angular does here. Angular is not a tool to allow us to write static HTML files. It allows us to mix static HTML code and dynamic things we want to output in that code and actually, what we have here is one of these components Angular works with; the app component. A component always has a template, the HTML code, possibly has some styling in the CSS file though it is empty for now and importantly, it has a Typescript (.ts) file. If we open app.component.ts, this is Typescript and this is now the definition of the component. This is what will be converted to normal JavaScript by the build workflow. And in this file, we see a couple of interesting things like @Component.We also see title.

This is how we can output dynamic content. This can also be content that is calculated dynamically or retrieved from a server in our HTML code. If we right-click on the loaded page and inspect the page source we do not actually see that code there. We just see a bunch of script imports at the bottom. That is our build code and the Angular framework code, the head tag and app-root tag. app-root is also something we find in the app.component.ts file here in the selector. Is is basically our own HTML tag that we are creating.

The page we are viewing here, to which this source belongs, actually in src folder in index.html file. Here we also see app-root. The script imports are missing because they are injected dynamically. What Angular does in the the end is always load this page. Then we have these dynamically-injected script imports and these script imports will dynamically replace app-root with our own component. We can have more than one component in Angular apps.
 These are all the folders and files shown in the left side that were created by the Angular CLI. You will see many folders most of them are for configuration. Here you will find package.json in root directory it contains all the dependencies of out project like Angular 6 and other third-party packages. e2e folder is for end-to-end testing and node_modules is where all these dependencies that are defined in packages.json are installed. Here we are interested in the source code so let's go to src folder. We got a bunch of other configuration files here too. Now expand app folder and in this app folder open the app.component.html file. Here you will something which resembles like what we saw in the browser.
These are all the folders and files shown in the left side that were created by the Angular CLI. You will see many folders most of them are for configuration. Here you will find package.json in root directory it contains all the dependencies of out project like Angular 6 and other third-party packages. e2e folder is for end-to-end testing and node_modules is where all these dependencies that are defined in packages.json are installed. Here we are interested in the source code so let's go to src folder. We got a bunch of other configuration files here too. Now expand app folder and in this app folder open the app.component.html file. Here you will something which resembles like what we saw in the browser.

It is Welcome to app. Make sure you keep the localhost:4200 process running the ng serve process you started here in the terminal. Make sure to keep that running. You can quit it with Ctrl-C and you will get out of there, but as long as you are developing you should keep it running because it will automatically watch your files and rebuild your project whenever you change and save something. Back to the app.component.html file, we are outputting something here and if we change anything here, like, 'This is' instead of 'Welcome to' and we save it with ng serve running, then you will see it automatically updated. This is my-angular-app!.
export class AppComponent {
title = 'my-angular-app';
}
This title variable is the one we see in app.component.html. If you change this and save the file value of the title variable also changes. This mechanism is called Data Binding.
This is how we can output dynamic content. This can also be content that is calculated dynamically or retrieved from a server in our HTML code. If we right-click on the loaded page and inspect the page source we do not actually see that code there. We just see a bunch of script imports at the bottom. That is our build code and the Angular framework code, the head tag and app-root tag. app-root is also something we find in the app.component.ts file here in the selector. Is is basically our own HTML tag that we are creating.

The page we are viewing here, to which this source belongs, actually in src folder in index.html file. Here we also see app-root. The script imports are missing because they are injected dynamically. What Angular does in the the end is always load this page. Then we have these dynamically-injected script imports and these script imports will dynamically replace app-root with our own component. We can have more than one component in Angular apps.
Click to Load Comments


