Center a DIV on Page Vertically and Horizontally
To center a div horizontally margin: 0 auto; is enough but for an absolutely centered div both vertically and horizontally requires few more things. Following CSS properties will center the div absolutely on the page.

This is tested in latest versions of Chrome, Firefox, Internet Explorer and Microsoft Edge.
#absoluteCenteredDiv{
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
When the page is resized it automatically readjust itself without the need of JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>Center a DIV on Page Vertically and Horizontally</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
background-color: #b9c3ff;
margin:10px;
}
#absoluteCenteredDiv{
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
width:400px;
height: 300px;
background-color: #ebfbd8;
border: burlywood thick dotted;
text-align: center;
}
</style>
</head>
<body>
<div id="absoluteCenteredDiv">
This Div is absolute center of Page, Try Re-sizing it.
</div>
</body>
</html>
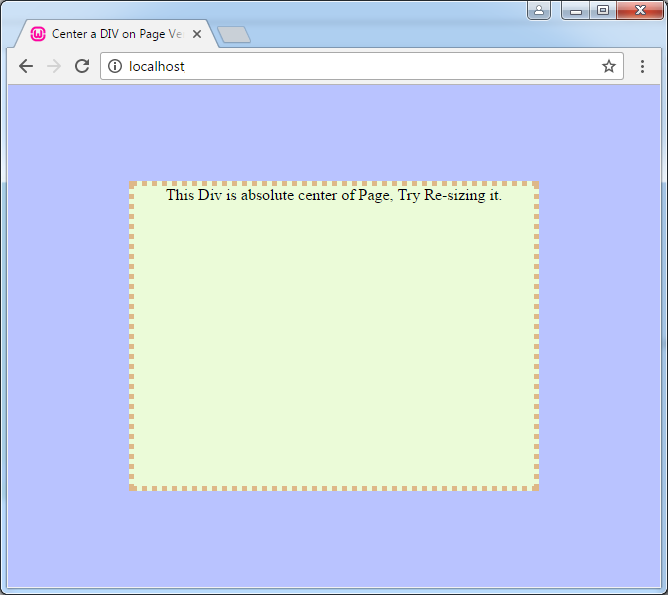
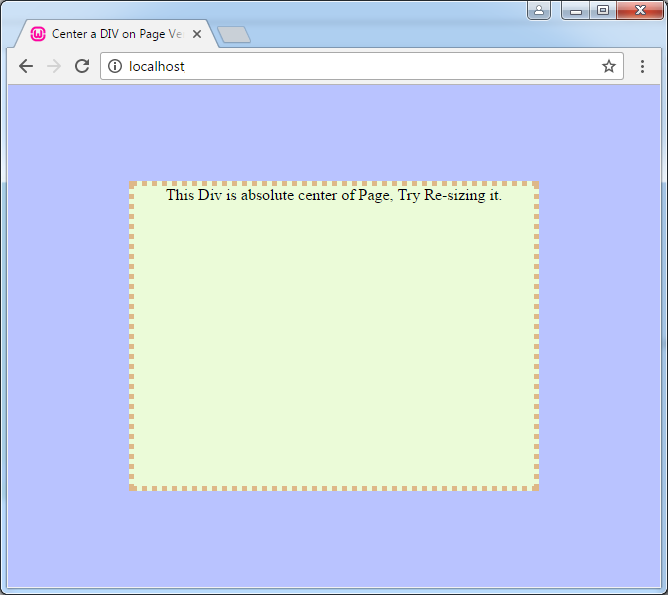
When the above code is rendered in browser it will be somthing like the following image.

This is tested in latest versions of Chrome, Firefox, Internet Explorer and Microsoft Edge.
Click to Load Comments




