Angular 2 Netbeans 8.2 & Typescript Hello World Example
New release of AngularJS i.e. Angular 2 bring new exiting features that open a new dimension of web development. Angular 2 supports a wide range of language to work with that includes TypeScript, ECMAScript, 2015 Dart and ES5. Inclusion of ES5 mean that it can support traditional JavaScript.
For every development project there has to set working environment to increase productivity. This tutorial focuses on configuring Netbeans (a versatile IDE for development) for Angular 2 development on Windows machines.
To start this we need to download latest version of Netbeans, that is 8.2 at the time of writing this tutorial. You need to download preferably version with "All" bundle or in case of minimum install choose HTML5/JavaScript bundle version.
Next thing is to download and install Node.js latest version i.e. 7.2.0. Installing is simple and straight forward it will automatically put node and npm in windows PATH variable.
Next we need to download and install git client for windows.
Now open cmd window and execute following command one after the other

If Node.js is properly installed Netbeans with automatically pick Node Path and npm Path. Press the download button show as number "2" in the image netbeans will automatically download the source for Node.js. It you look at the first tab the Bower Path to bower.cmd will also be automatically picked up.
Now we need to configure to TypeScript with netbeans for this we have to download a netbeans plugin from github by Everlaw. Current version is v2.0.5.2. To install the downloaded plugin go to Tools → Plugins → Downloaded (tab) → Add Plugins (button) browse and install the plugin it will be something like the image below.

We are all set to get started with our Hello World Application. To do so the best starting Application is the one that is provided on Angular 2 website. On netbeans go to Team → Git → Clone... In the repository URL Specify

There are lot of errors in the project to remove those Right Click → Properties and select TypeScript and check Compile on Save.

Now open
To Resolve renaming problems with out project Right Click on Project → Resolve Problem and Click Resolve button

Now Right Click on Project → npm Scripts → start
Browser will open and display the message you mentioned in

For every development project there has to set working environment to increase productivity. This tutorial focuses on configuring Netbeans (a versatile IDE for development) for Angular 2 development on Windows machines.
To start this we need to download latest version of Netbeans, that is 8.2 at the time of writing this tutorial. You need to download preferably version with "All" bundle or in case of minimum install choose HTML5/JavaScript bundle version.
Next thing is to download and install Node.js latest version i.e. 7.2.0. Installing is simple and straight forward it will automatically put node and npm in windows PATH variable.
Next we need to download and install git client for windows.
Now open cmd window and execute following command one after the other
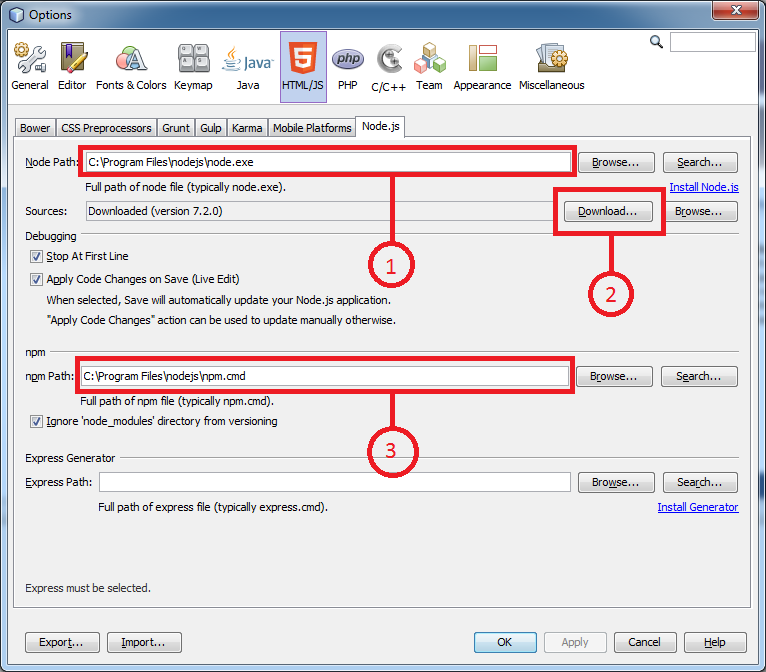
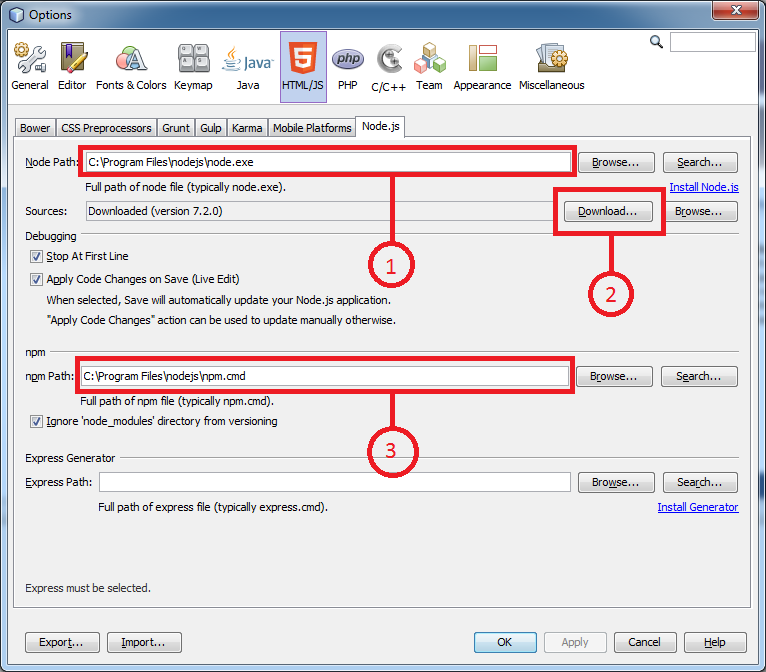
npm install -g bower npm install -g typescriptNow launch Netbeans goto Tools → Options → HTML/JS (tab) → Node.js (tab) and match you configuration according to the below image.

If Node.js is properly installed Netbeans with automatically pick Node Path and npm Path. Press the download button show as number "2" in the image netbeans will automatically download the source for Node.js. It you look at the first tab the Bower Path to bower.cmd will also be automatically picked up.
Now we need to configure to TypeScript with netbeans for this we have to download a netbeans plugin from github by Everlaw. Current version is v2.0.5.2. To install the downloaded plugin go to Tools → Plugins → Downloaded (tab) → Add Plugins (button) browse and install the plugin it will be something like the image below.

We are all set to get started with our Hello World Application. To do so the best starting Application is the one that is provided on Angular 2 website. On netbeans go to Team → Git → Clone... In the repository URL Specify
https://github.com/angular/quickstart.git and click Next. On Remote Branches check master* and click Next. Select Parent Directory and Clone Name to Angular2HelloWorld and click Finish. When Import was finished open the project. You can also rename project name by Right Click → Rename...

There are lot of errors in the project to remove those Right Click → Properties and select TypeScript and check Compile on Save.

Now open
tsconfig.json in project files and replace it with the following.
{
"compilerOptions": {
"target": "es5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
},
"exclude": [
"node_modules/*",
"**/*-aot.ts"
]
}
To Resolve renaming problems with out project Right Click on Project → Resolve Problem and Click Resolve button

Now Right Click on Project → npm Scripts → start

Browser will open and display the message you mentioned in
appapp.component.ts.
Click to Load Comments






